# 用户信息
现在你可以用更简单、更清晰的方式设置、更新用户信息。
注意
请确保调用 API 时同步给 AIHelp 的 userId 是唯一的有效值。
将 userId 设置为诸如空字符串("")、"null"、0 或 -1 等无效值,可能会导致客服功能异常。
# API
调用 init API 时,你可以配置 userConfig 字段将用户同步给 AIHelp,并通过 customData & userTags 来为你获取到更多的用户信息。
<script src="https://cdn.aihelp.net/webchatv4/aihelp.js"></script>
<script>
(function () {
let userConfig = {
userId: "123456789",
userName: "AIHelper",
userTags: "recharge,suggestion",
customData: {
key: 'value'
}
};
let initConfig = {
appKey: "THIS IS YOUR APP KEY",
domain: "THIS IS YOUR APP DOMAIN",
appId: "THIS IS YOUR APP ID",
entranceId: "THIS IS YOUR ENTRANCE ID",
userConfig: userConfig,
};
AIHelpSupport.init(initConfig);
AIHelpSupport.show();
})();
</script>
# URL
或者,你也可以通过拼接 URL 的方式实现同样的需求:
<script>
let appKey = "THIS IS YOUR APP KEY";
let domain = "THIS IS YOUR APP DOMAIN";
let appId = "THIS IS YOUR APP ID";
let entranceId = "THIS IS YOUR ENTRANCE ID";
(function () {
let baseUrl = `https://${domain}/webchatv4/#/appKey/${appKey}/domain/${domain}/appId/${appId}`;
let params = `entranceId=${entranceId}&userId=${your_user_id}&userName=${your_user_name}&userTags=${your_user_tags}`;
let url = `${baseUrl}?${params}&customData=${encodeURIComponent(JSON.stringify({key:"value"}))}`;
window.open(url);
})();
</script>
# 参数释义
# userConfig API
- 类型:
object - 详情:可选参数。 仅在 API 方案中生效,用于对用户信息进行自定义配置。
# userId
- 类型:
string - 默认值:
用户设备随机字符串 - 详情:可选参数。 用户唯一标识,不可以设置为空字符串、0 或 -1
# userName
- 类型:
string - 默认值:
anonymous - 详情:可选参数。 用户名称
# serverId
- 类型:
string - 默认值:
-1 - 详情:可选参数。 用户所在服务器 ID
# userTags
- 类型:
string - 默认值:
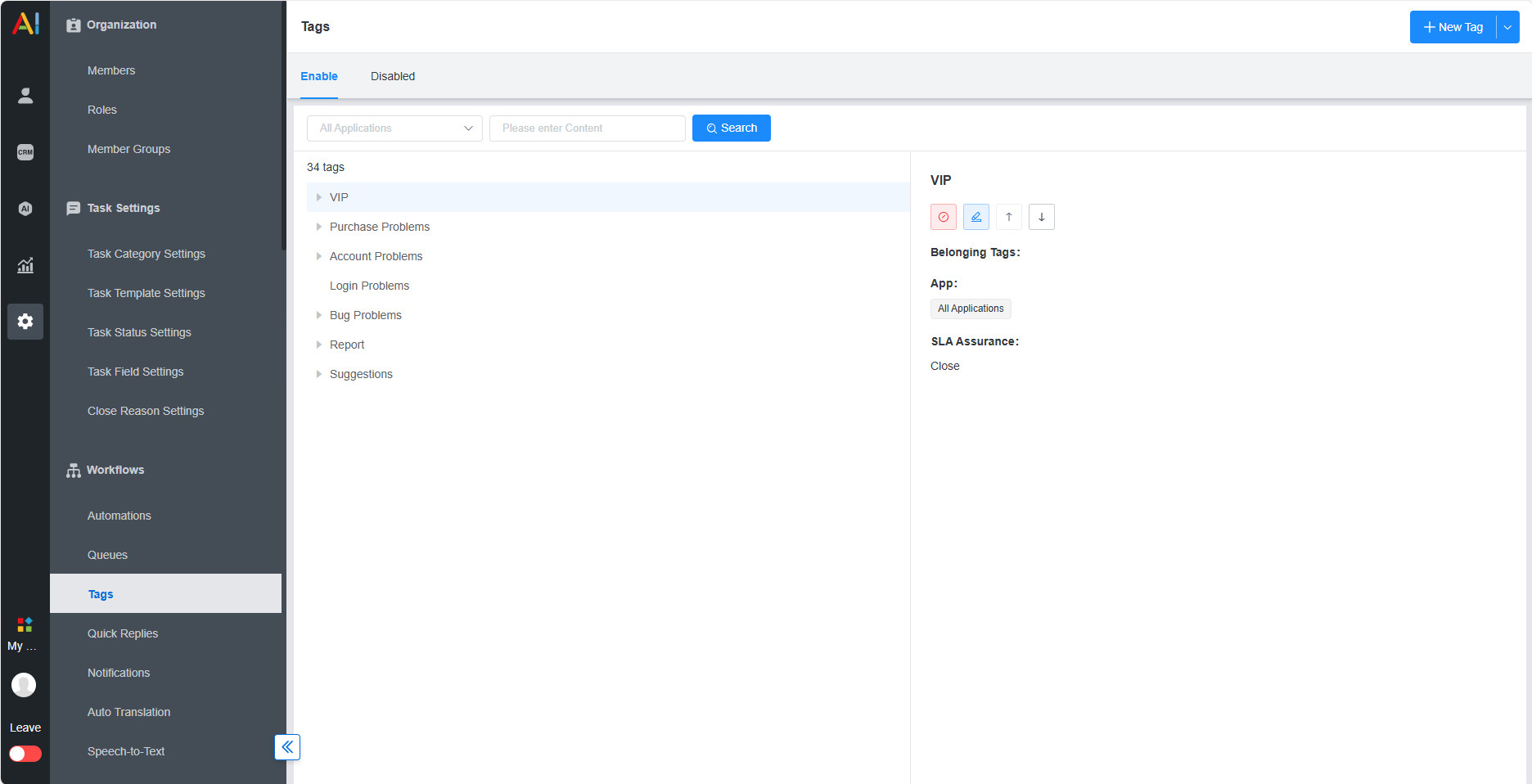
'' - 详情:可选参数。 用户标签,多个标签之间需要以「,」分隔。另外,在具体为用户配置标签时,你应该确保已经提前在 AIHelp 后台配置好了对应的标签内容:

# customData
- 类型:
objectAPI - 类型:
stringURL - 默认值:
{} | '' - 详情:可选参数。 自定义用户数据,格式为 jsonString: {"key":"value", "key":"value"}。
- 其它:使用 URL 方案配置
customData字段时,需要先用encodeURIComponentAPI 对数据进行转码,然后再做参数的拼接。
# 场景假设
让我们来假定一个场景,你希望在 AIHelp 后台统计到用户的某些信息,具体如下:
1、当前用户等级;
2、充值记录;
3、用户存量金币数量;
那么,针对这个场景的代码实现如下所示:
# API
<script src="https://cdn.aihelp.net/webchatv4/aihelp.js"></script>
<script>
(function () {
let userConfig = {
userId: "123456789",
userName: "AIHelper",
userTags: "recharge,suggestion",
customData: {
level: 34,
total_recharge: 300,
remaining: 56,
},
};
let initConfig = {
appKey: "THIS IS YOUR APP KEY",
domain: "THIS IS YOUR APP DOMAIN",
appId: "THIS IS YOUR APP ID",
entranceId: "THIS IS YOUR ENTRANCE ID",
userConfig: userConfig,
};
AIHelpSupport.init(initConfig);
AIHelpSupport.show();
})();
</script>
# URL
<script>
let appKey = "THIS IS YOUR APP KEY";
let domain = "THIS IS YOUR APP DOMAIN";
let appId = "THIS IS YOUR APP ID";
let entranceId = "THIS IS YOUR ENTRANCE ID";
let customData = {
level: 34,
total_recharge: 300,
remaining: 56,
};
(function () {
let baseUrl = `https://${domain}/webchatv4/#/appKey/${appKey}/domain/${domain}/appId/${appId}`;
let params = `entranceId=${entranceId}&userId=${your_user_id}&userName=${your_user_name}&userTags=${your_user_tags}&customData=${encodeURIComponent(JSON.stringify(customData))}`;
let url = `${baseUrl}?${params}`;
window.open(url);
})();
</script>
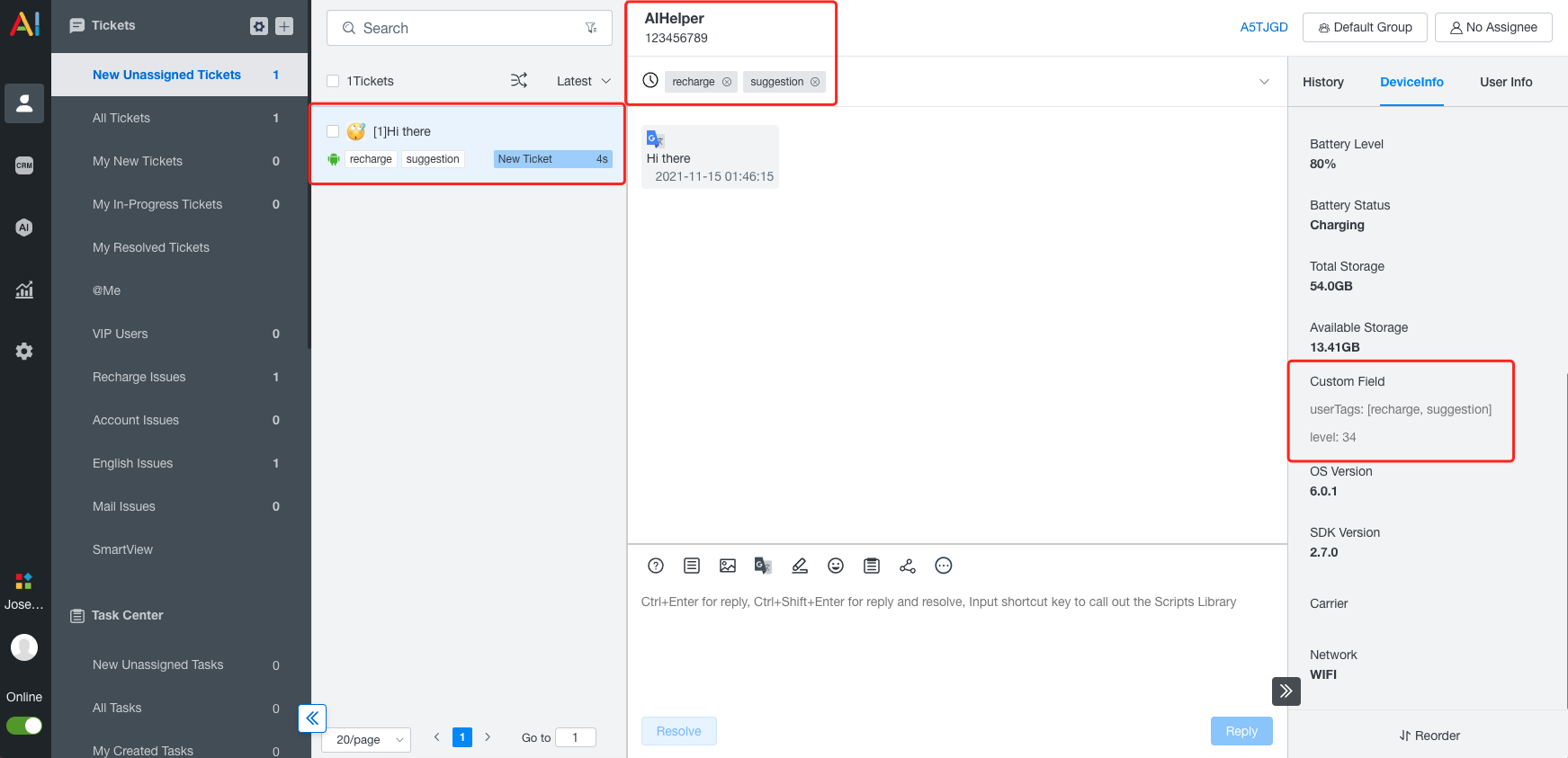
# 页面示例
配置完成后,当这个用户发起一条客诉时,你就可以在 AIHelp 后台看到如下效果: