# 帮助中心
AIHelp 将原本的 FAQ 升级为帮助中心,现在你能够以完全定制化的样式、更合理的页面布局、更灵活的配置方式来为玩家提供常用问题解答。
# API
# show
你可以通过在 AIHelp 后台自定义「帮助中心」入口,调用 init API 时,你可以配置 entranceId 字段为相应的入口 ID 来调起 AIHelp 帮助中心:
<script src="https://cdn.aihelp.net/webchatv4/aihelp.js"></script>
<body>
<script>
(function () {
let initConfig = {
appKey: "THIS IS YOUR APP KEY",
domain: "THIS IS YOUR APP DOMAIN",
appId: "THIS IS YOUR APP ID",
entranceId: 'THIS IS YOUR ENTRANCE ID'
};
AIHelpSupport.init(initConfig);
AIHelpSupport.show();
})();
</script>
</body>
# URL
或者,你也可以通过拼接 URL 的方式实现同样的需求:
<script>
let appKey = "THIS IS YOUR APP KEY";
let domain = "THIS IS YOUR APP DOMAIN";
let appId = "THIS IS YOUR APP ID";
let entranceId = "THIS IS YOUR ENTRANCE ID";
(function () {
let baseUrl = `https://${domain}/webchatv4/#/appKey/${appKey}/domain/${domain}/appId/${appId}`;
let params = `entranceId=${entranceId}`;
let url = `${baseUrl}?${params}`;
window.open(url);
})();
</script>
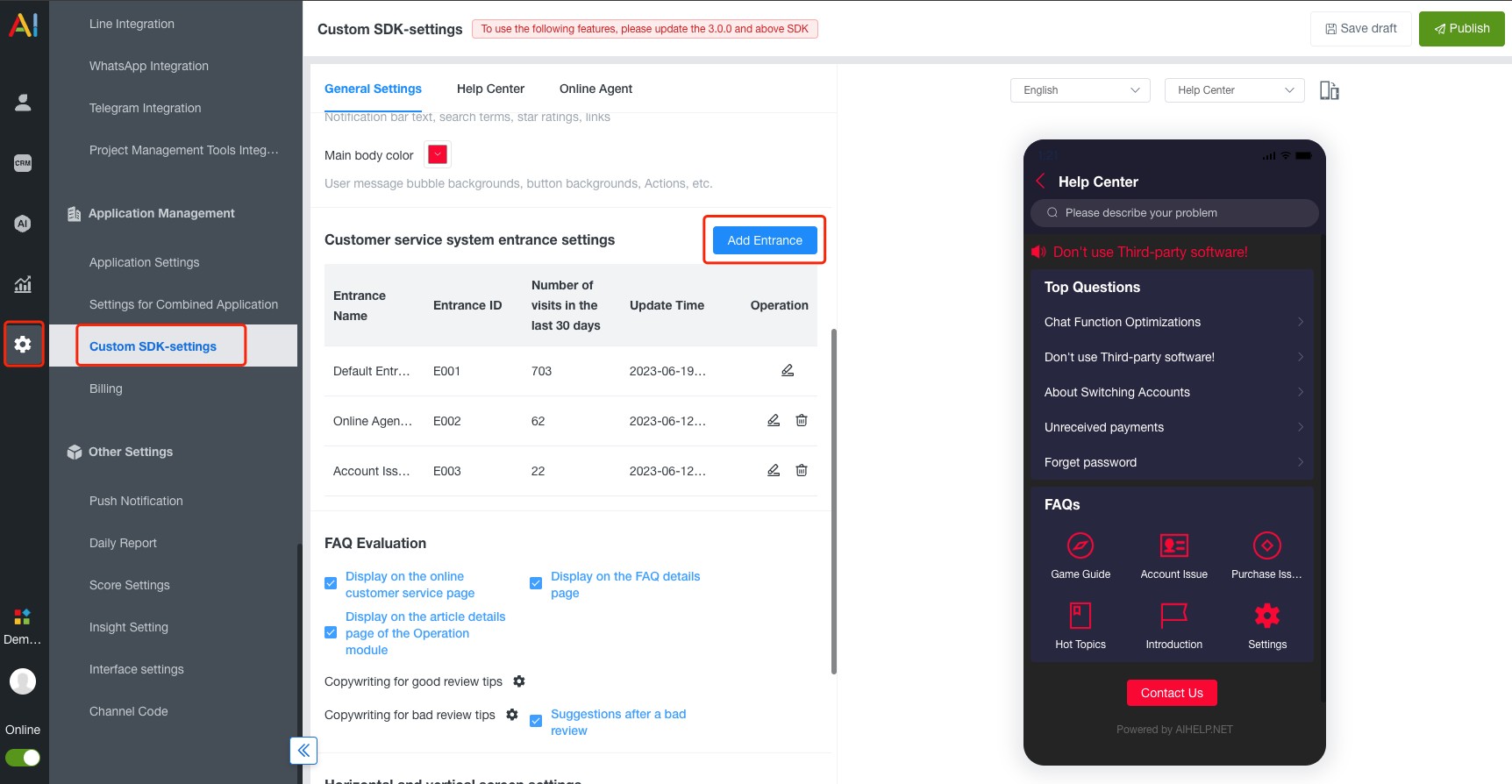
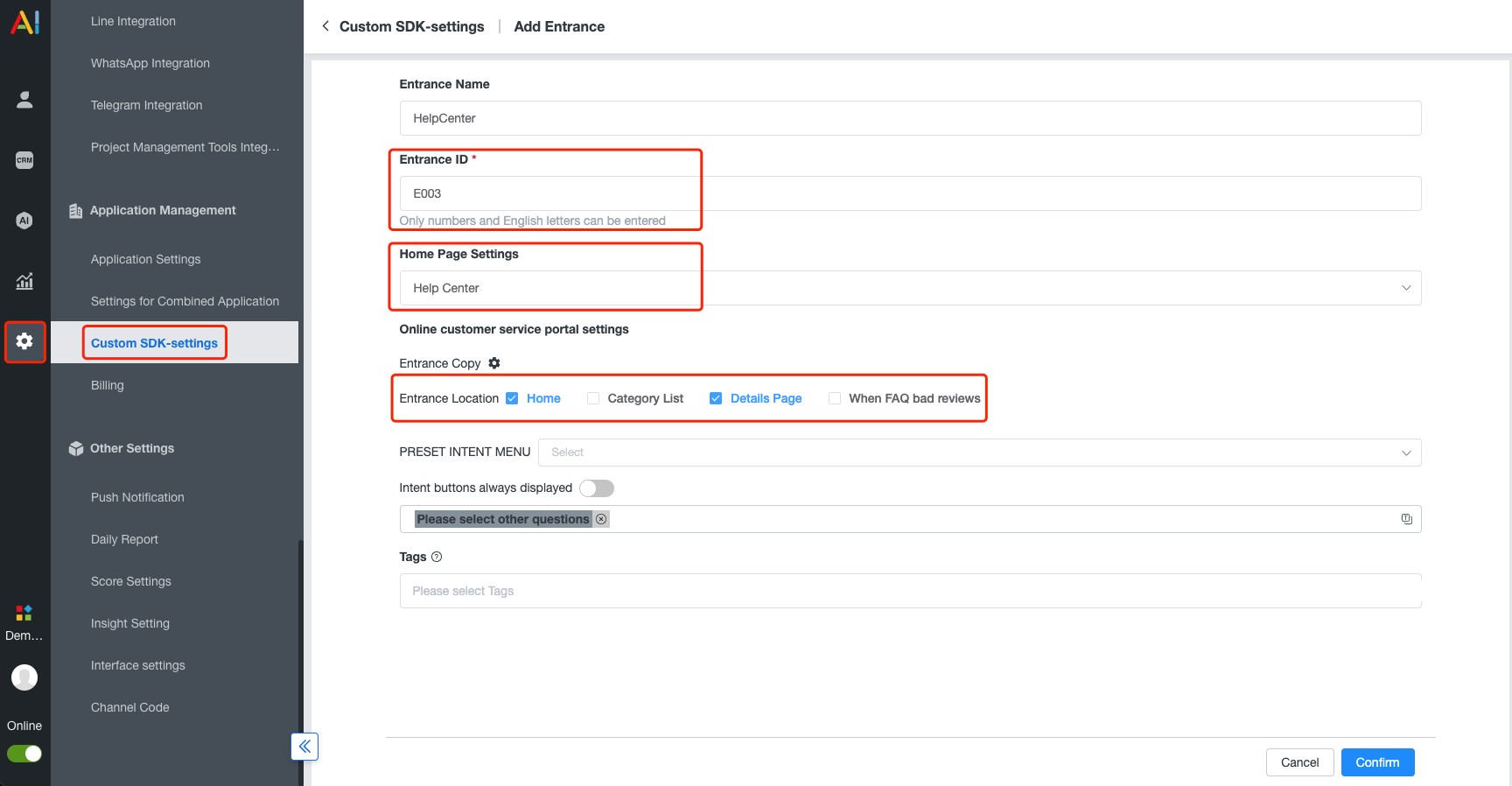
你可以选择展示 FAQ 列表、单独展示某个分类或某条特定的 FAQ。同时,还可以控制客服入口的显示。
你可以在 AIHelp 后台 - 设置 - 应用设置 - SDK 自定义设置了解到更多内容。
# 参数释义
# entranceId
- 类型:
string - 详情:必传参数。 在 AIHelp 后台配置的自定义入口 ID。


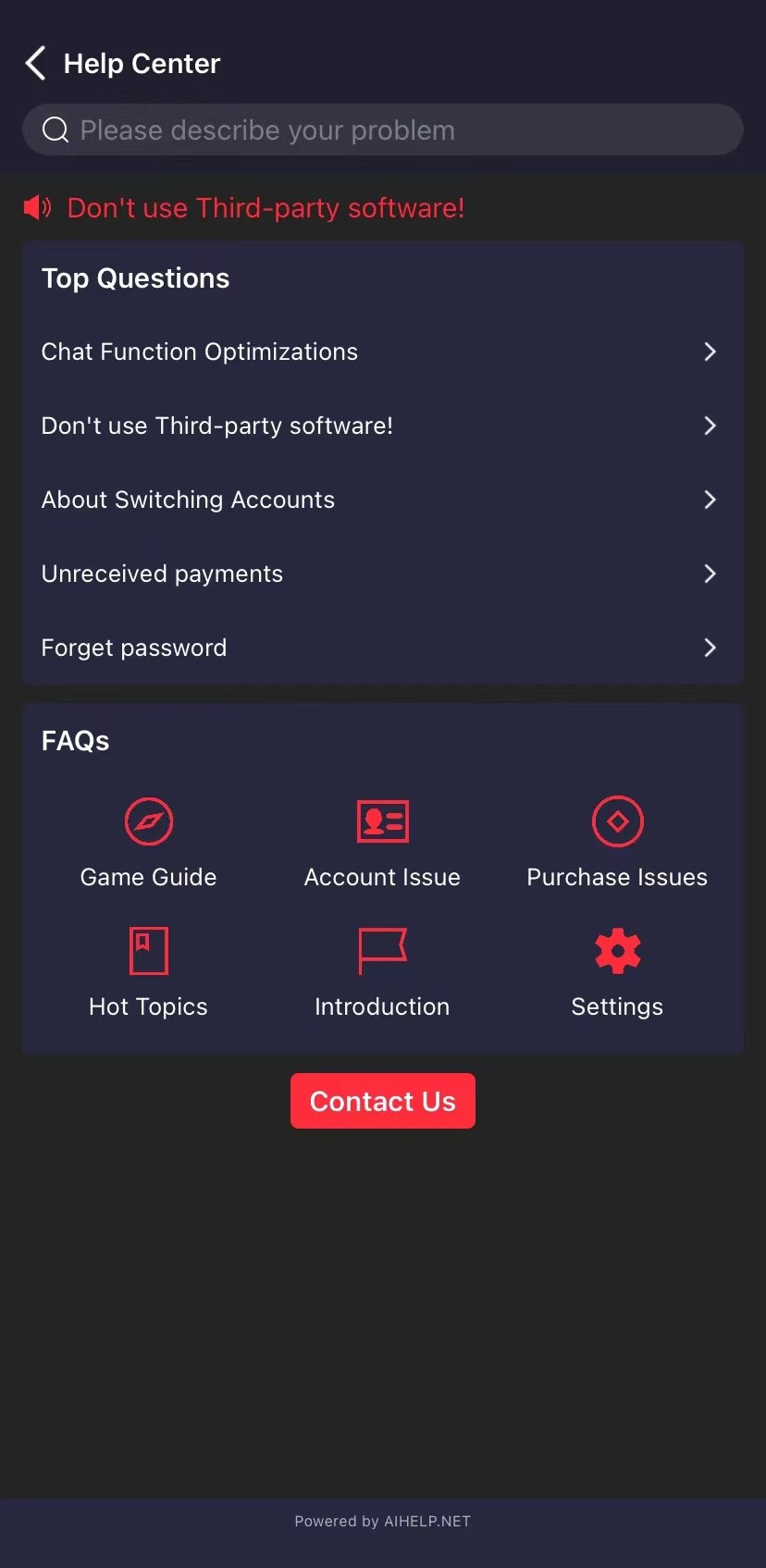
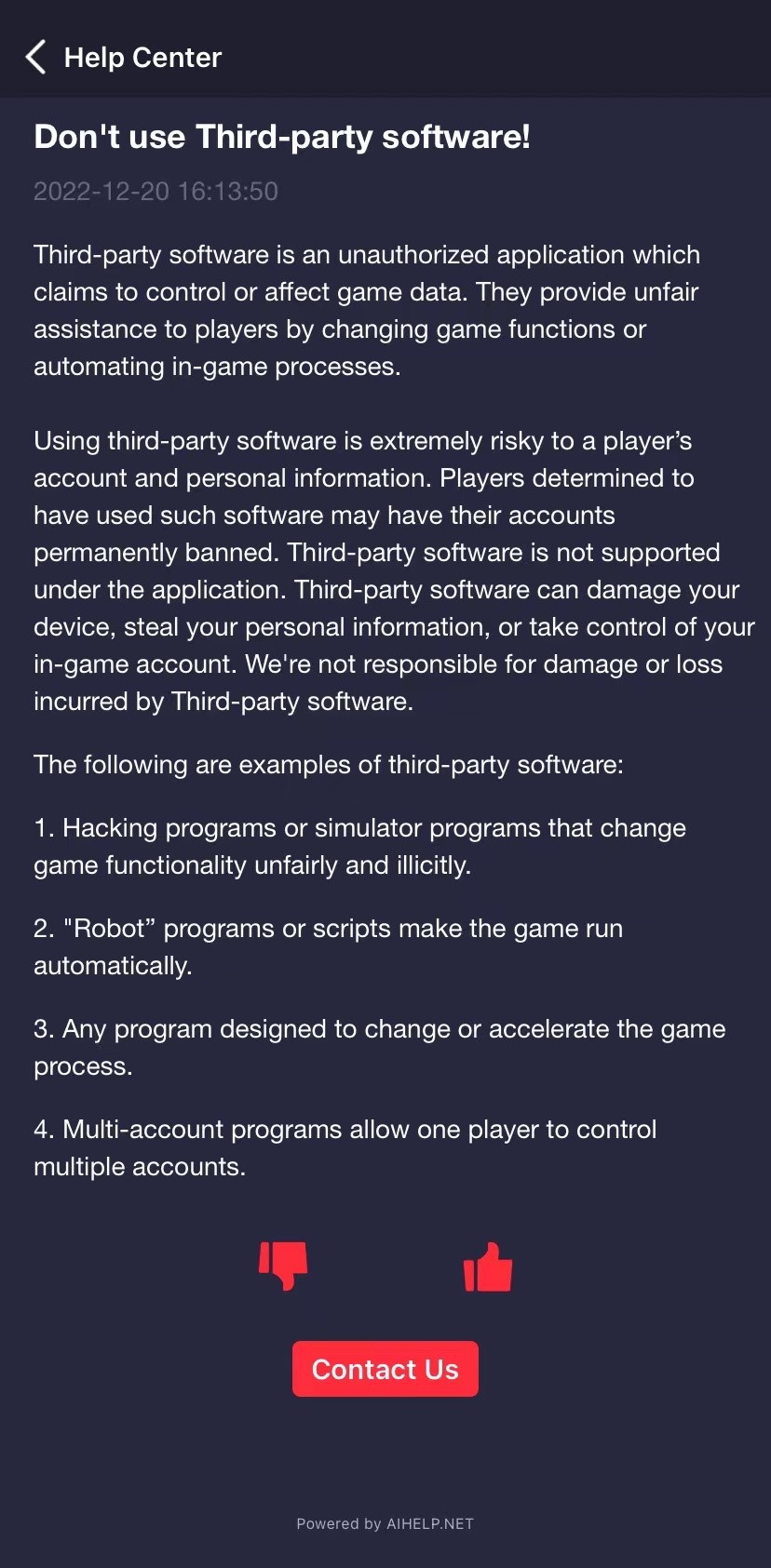
# 页面示例
基于以上场景的 AIHelp 页面显示示例如下: