# User Info
Now you can set up and update user information in a simpler and clearer way.
Note
Please ensure that the userId provided to AIHelp is a unique and valid value.
Using invalid values for userId, such as an empty string (""), "null", 0, or -1, may lead to issues with customer support functionality.
# API
You can make use of the userConfig property to update user information when users log in. Plus, you can bundle more information up through field customdata & usertags.
<script src="https://cdn.aihelp.net/webchatv4/aihelp.js"></script>
<script>
(function () {
let userConfig = {
userId: "123456789",
userName: "AIHelper",
userTags: "recharge,suggestion",
customData: {
key: 'value'
}
};
let initConfig = {
appKey: "THIS IS YOUR APP KEY",
domain: "THIS IS YOUR APP DOMAIN",
appId: "THIS IS YOUR APP ID",
entranceId: "THIS IS YOUR ENTRANCE ID",
userConfig: userConfig,
};
AIHelpSupport.init(initConfig);
AIHelpSupport.show();
})();
</script>
# URL
Or, you could implement the same function by the URL scheme:
<script>
let appKey = "THIS IS YOUR APP KEY";
let domain = "THIS IS YOUR APP DOMAIN";
let appId = "THIS IS YOUR APP ID";
let entranceId = "THIS IS YOUR ENTRANCE ID";
(function () {
let baseUrl = `https://${domain}/webchatv4/#/appKey/${appKey}/domain/${domain}/appId/${appId}`;
let params = `entranceId=${entranceId}&userId=${your_user_id}&userName=${your_user_name}&userTags=${your_user_tags}`;
let url = `${baseUrl}?${params}&customData=${encodeURIComponent(JSON.stringify({key:"value"}))}`;
window.open(url);
})();
</script>
# Definition
# userConfig API
- Type:
object - Detail: Optional. Only works in API, configuration for user information.
# userId
- Type:
string - Default:
UUID - Detail: Optional. The unique identifier for current user, can't be 0 or -1.
# userName
- Type:
string - Default:
anonymous - Detail: Optional. The display name for current user.
# serverId
- Type:
string - Default:
-1 - Detail: Optional. The server ID for current user.
# userTags
- Type:
string - Default:
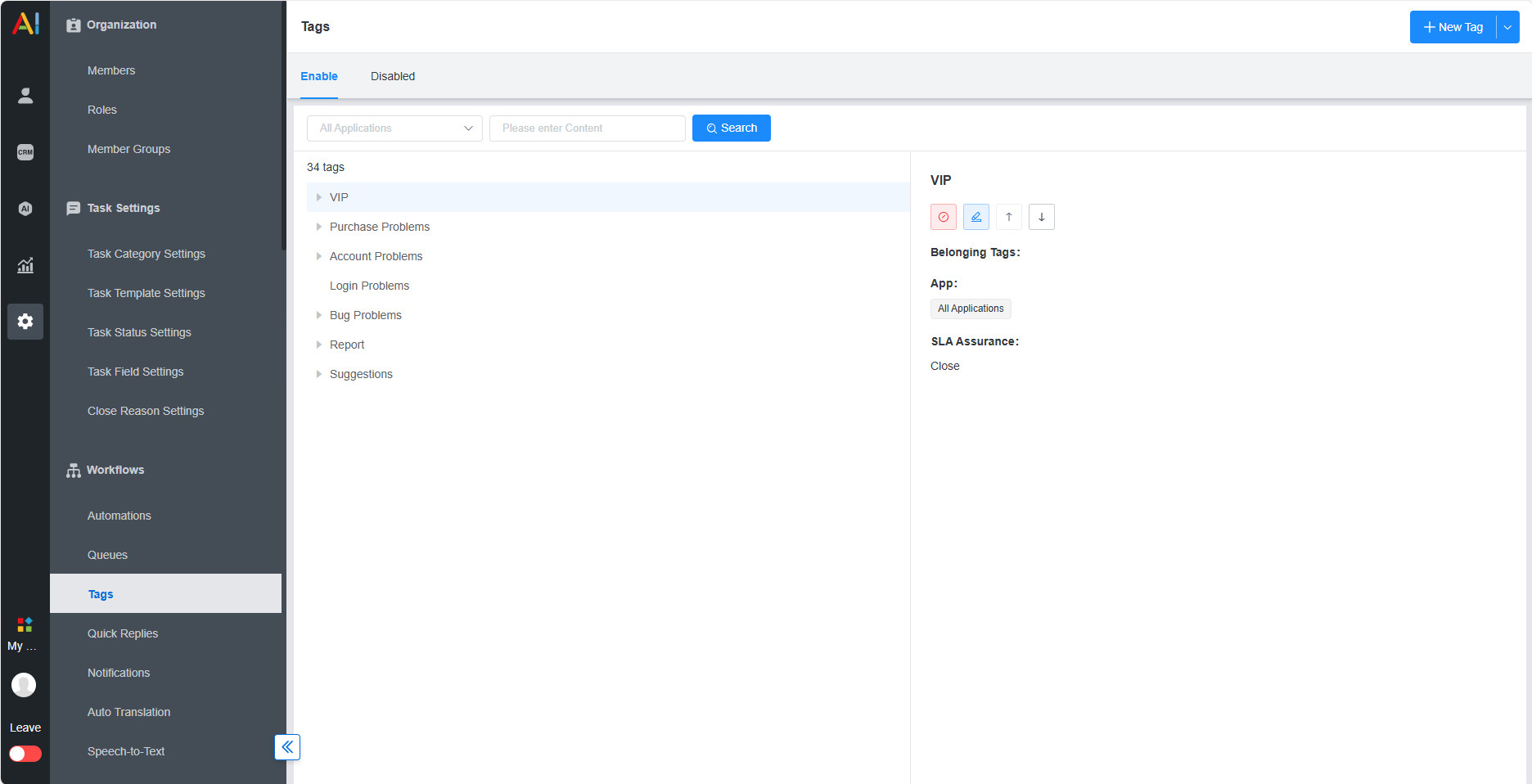
'' - Detail: Optional. Split multiple tags by ',', empty string by default. When setting tags for users, you should ensure that the tags you are setting has been added in advance in the dashboard of AIHelp:

# customData
- Type:
objectAPI - Type:
stringURL - Default:
{} | '' - Detail: Optional. Custom data to be displayed in dashboard with a jsonString format: {"key":"value", "key":"value"}
- See also: Always encode the
customDatavalue withencodeURIComponentAPI when integrating this by URL.
# Scenario
Let's assume a scenario where you want to get some information about your users in the dashboard of AIHelp.
The details are as follows:
1、User level;
2、total recharge amount;
3、remaining bills;
Then, the code example for this scenario is as follows:
# API
<script src="https://cdn.aihelp.net/webchatv4/aihelp.js"></script>
<script>
(function () {
let userConfig = {
userId: "123456789",
userName: "AIHelper",
userTags: "recharge,suggestion",
customData: {
level: 34,
total_recharge: 300,
remaining: 56,
},
};
let initConfig = {
appKey: "THIS IS YOUR APP KEY",
domain: "THIS IS YOUR APP DOMAIN",
appId: "THIS IS YOUR APP ID",
entranceId: "THIS IS YOUR ENTRANCE ID",
userConfig: userConfig,
};
AIHelpSupport.init(initConfig);
AIHelpSupport.show();
})();
</script>
# URL
<script>
let appKey = "THIS IS YOUR APP KEY";
let domain = "THIS IS YOUR APP DOMAIN";
let appId = "THIS IS YOUR APP ID";
let entranceId = "THIS IS YOUR ENTRANCE ID";
let customData = {
level: 34,
total_recharge: 300,
remaining: 56,
};
(function () {
let baseUrl = `https://${domain}/webchatv4/#/appKey/${appKey}/domain/${domain}/appId/${appId}`;
let params = `entranceId=${entranceId}&userId=${your_user_id}&userName=${your_user_name}&userTags=${your_user_tags}&customData=${encodeURIComponent(JSON.stringify(customData))}`;
let url = `${baseUrl}?${params}`;
window.open(url);
})();
</script>
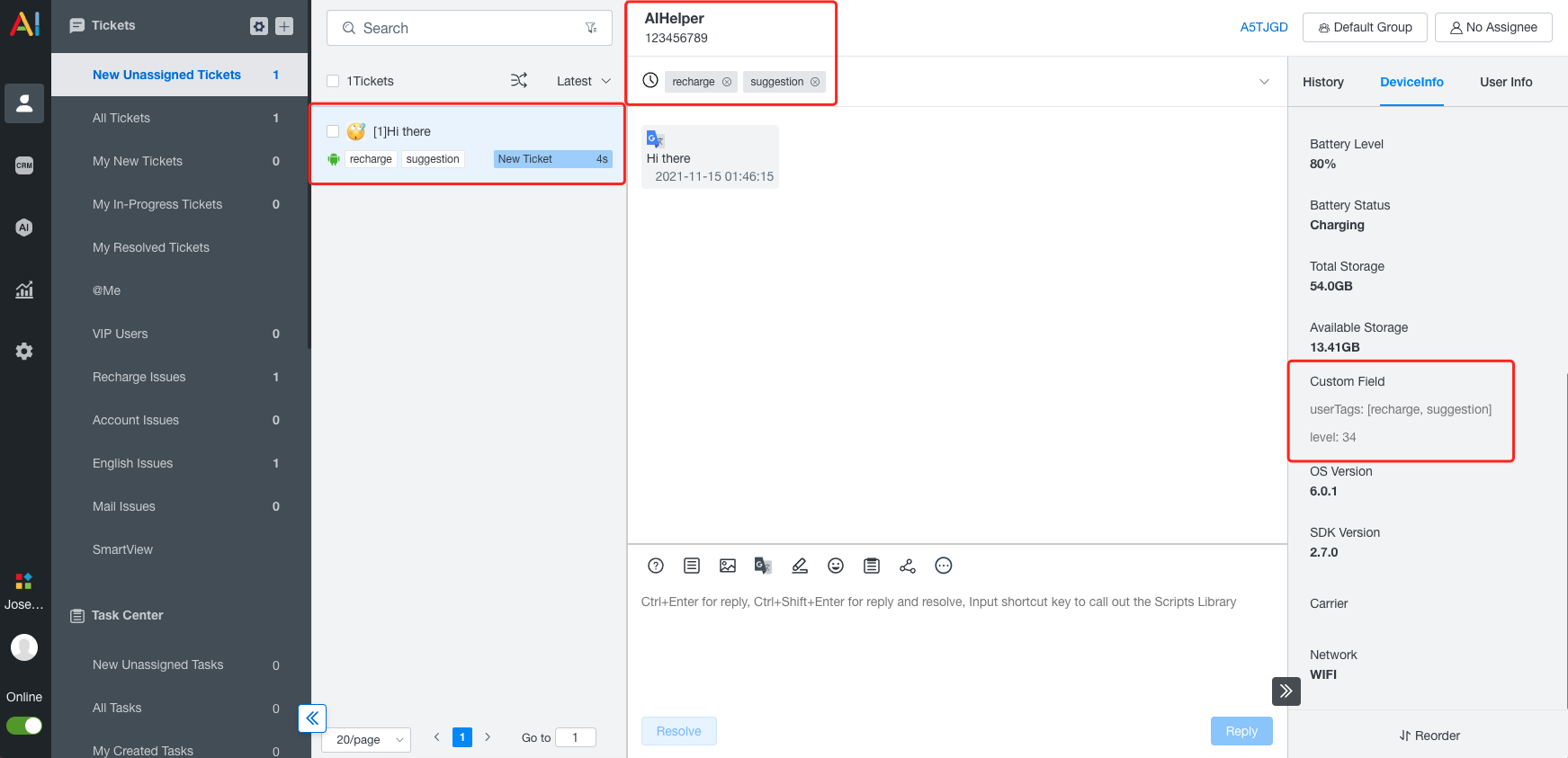
# Page Example
After the configuration is completed, when the user submits a complaint, you can get this in the AIHelp dashboard: