# Help Center
AIHelp has upgraded the original FAQ to a Help Center.
Now, you can provide FAQs to your end users in a customized style, with improved page layout and API flexibility.
# API
# show
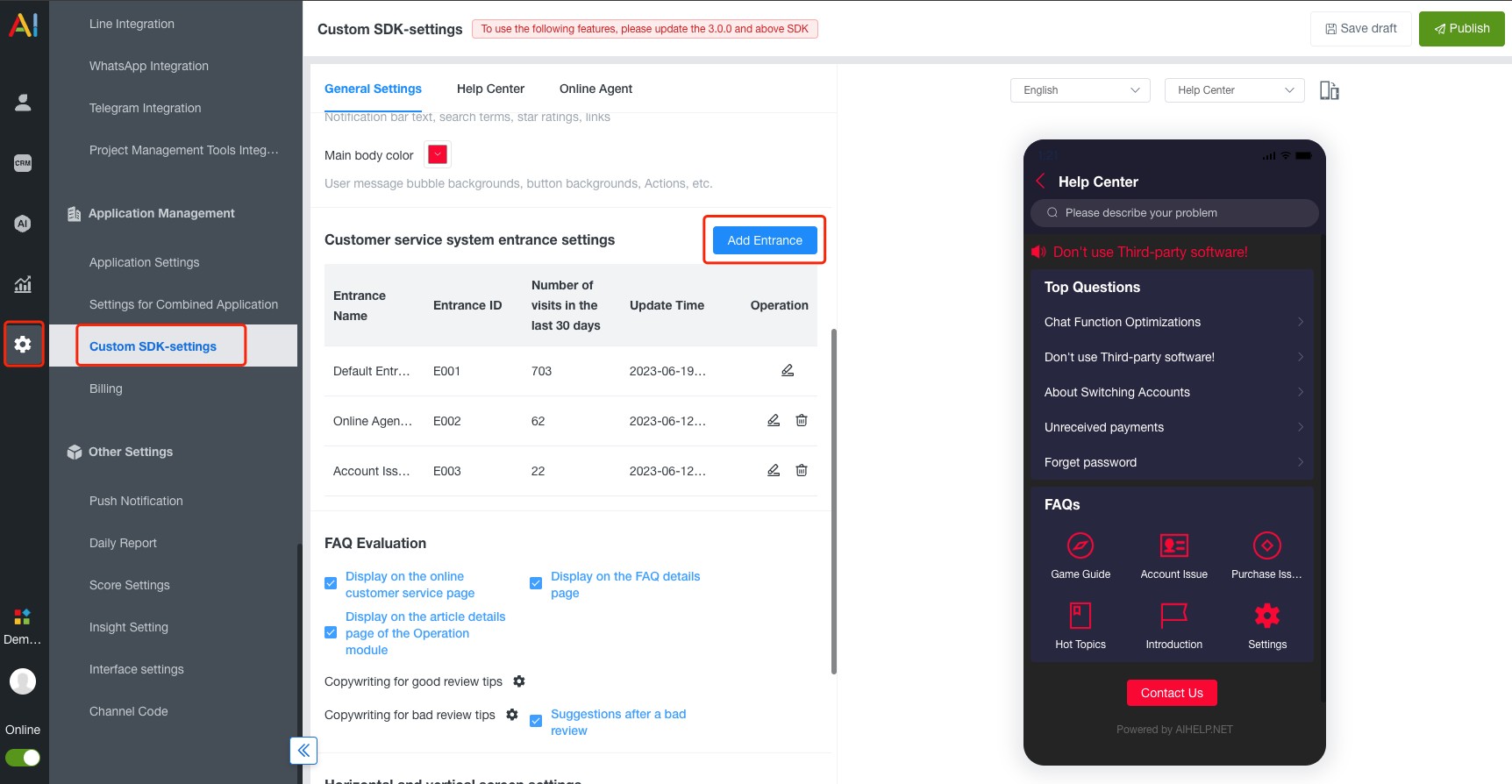
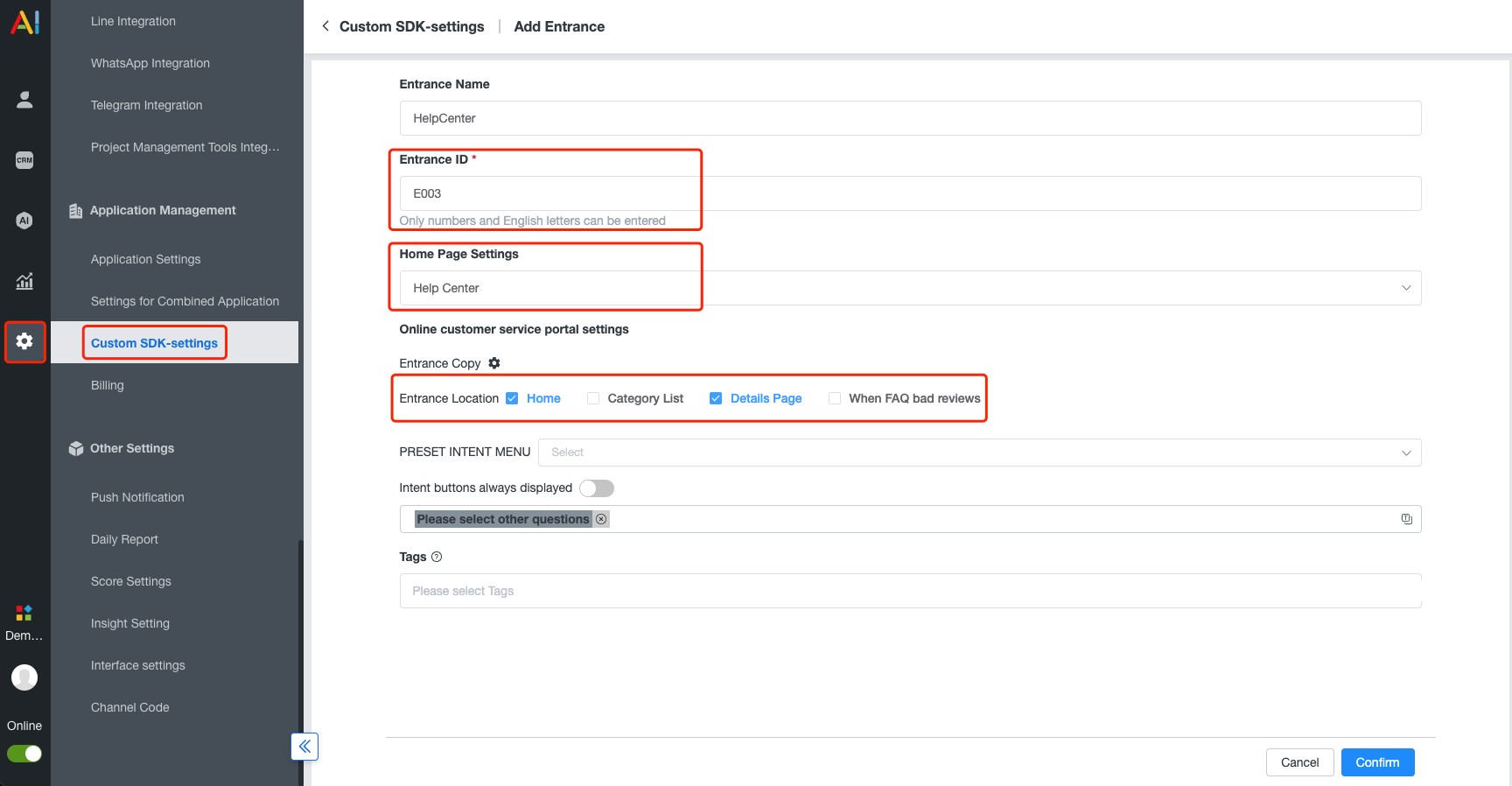
You can set up a help center entrance in AIHelp dashboard, and use the provided entrance ID to access AIHelp' help center module:
<script src="https://cdn.aihelp.net/webchatv4/aihelp.js"></script>
<body>
<script>
(function () {
let initConfig = {
appKey: "THIS IS YOUR APP KEY",
domain: "THIS IS YOUR APP DOMAIN",
appId: "THIS IS YOUR APP ID",
entranceId: 'THIS IS YOUR ENTRANCE ID'
};
AIHelpSupport.init(initConfig);
AIHelpSupport.show();
})();
</script>
</body>
# URL
Or, you could implement the same function by the URL scheme:
<script>
let appKey = "THIS IS YOUR APP KEY";
let domain = "THIS IS YOUR APP DOMAIN";
let appId = "THIS IS YOUR APP ID";
let entranceId = "THIS IS YOUR ENTRANCE ID";
(function () {
let baseUrl = `https://${domain}/webchatv4/#/appKey/${appKey}/domain/${domain}/appId/${appId}`;
let params = `entranceId=${entranceId}`;
let url = `${baseUrl}?${params}`;
window.open(url);
})();
</script>
You can choose to display the FAQ list, showcase a specific category, or a particular FAQ. Additionally, you have the ability to control the visibility of the customer service entrance.
For more information, you can explore further details in the AIHelp dashboard, under Settings - App Settings - SDK Customization.
# Definition
# entranceId
- Type:
string - Detail: Required. Entrance ID configured in AIHelp dashboard.


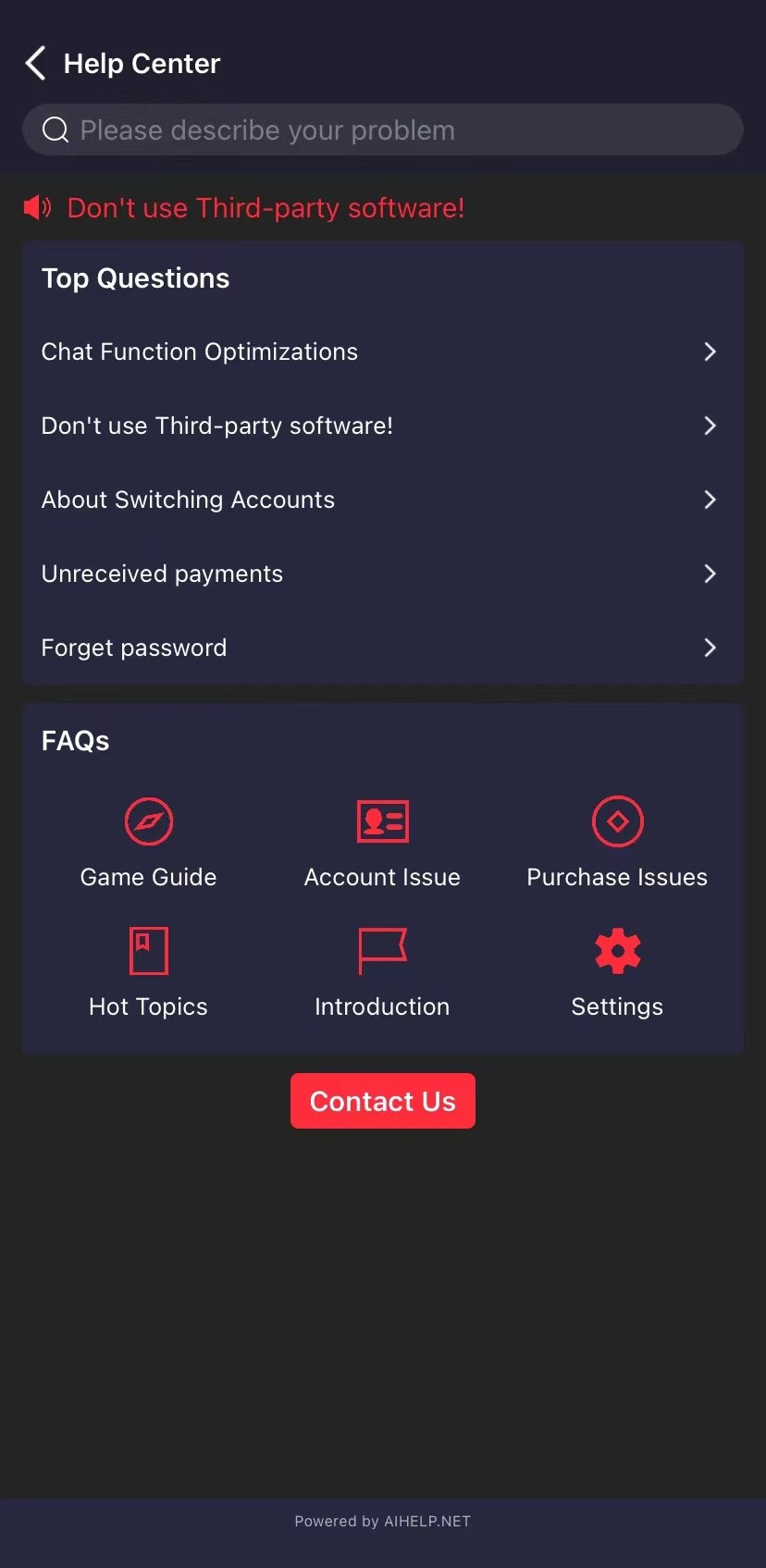
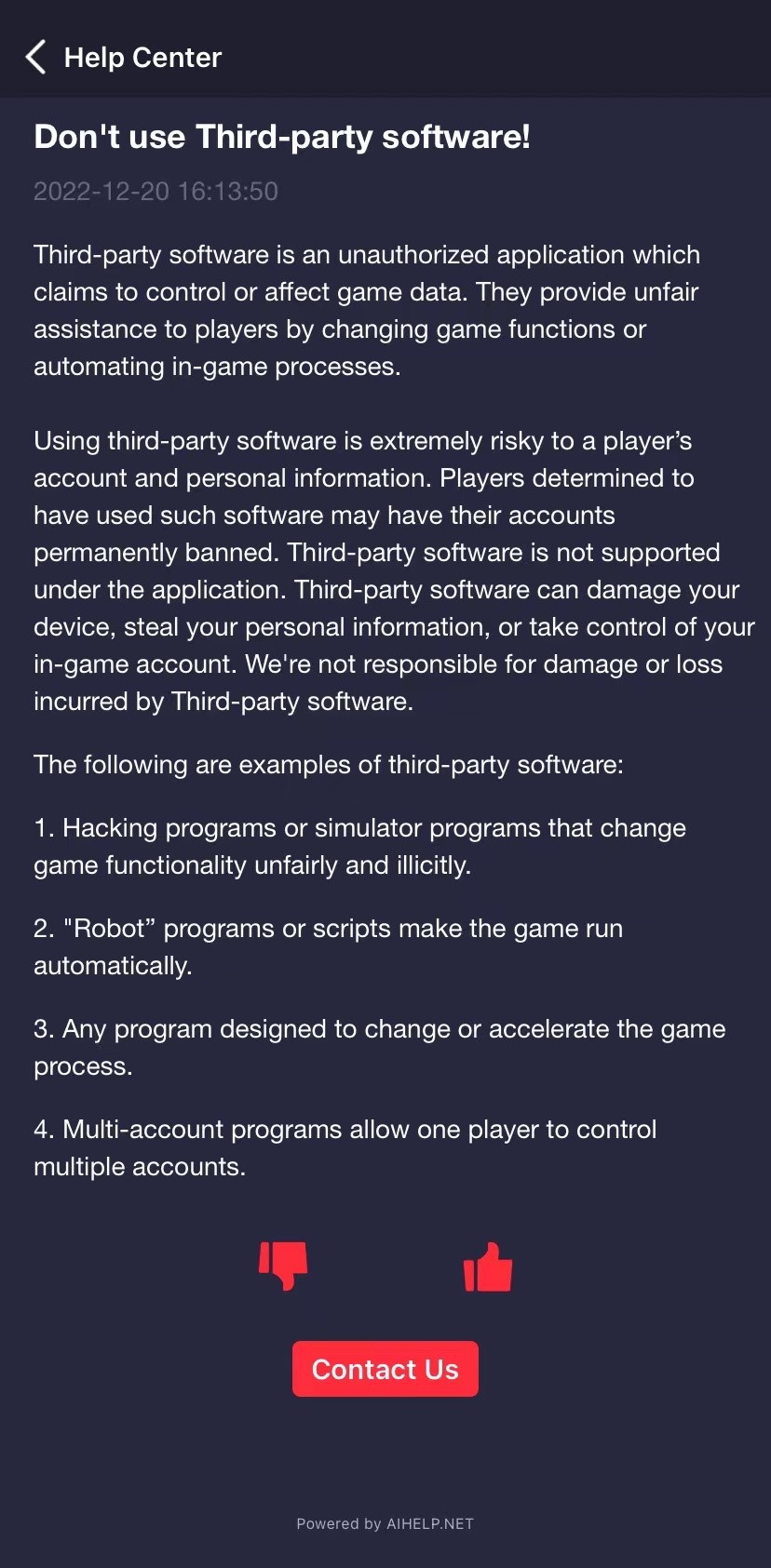
# Page example
Page examples based on the above scenario are as follows: